Dlaczego moja strona wolno się ładuje?

Dlaczego moja strona wolno się ładuje? Czemu mój serwis tak wolno chodzi? Dlaczego sklep „łapie zadyszkę”? Potrzebuję kogoś, kto sprawi, że moja strona będzie chodziła szybciej. Takie sformułowania dość często pojawiają się w zapytaniach, kierowanych do Hostersów. Radość z posiadania ładnej strony nierzadko jest przyćmiona przez jej powolne działanie ? zwłaszcza, gdy serwis odwiedza większa ilość osób. A już całkiem jest tragicznie, gdy strona permanentnie wolno się ładuje, a w czasie wzmożonego ruchu chodzi jeszcze wolniej.
Gdybyśmy znali jedno rozwiązanie tego problemu, uniwersalne dla wszystkich, pewnie znalazłby się dla nas jakiś Nobel ? Analiza przyczyn nie jest łatwa, przez co i rozwiązanie niekoniecznie musi być proste. Jedną z najczęstszych przyczyn jest kod aplikacji lub hosting, a tak już całkiem na pewno, to? jedno i drugie. Od tego nie ma wyjątku. Co więcej – proces analizy i optymalizacji jest złożony z wielu etapów – takie działanie iteracyjne. Poszukujemy problemu i zwykle trafiamy na pierwszy z nich, który staramy się rozwiązać. Jego rozwiązanie dopiero pokazuje kolejne problemy – schowane dotąd za tym największym. I tak może się zdarzyć kilka razy, a efekt finalny będzie taki, że żaden problem nie został rozwiązany. Dzieje się tak dlatego, że likwidacja jednego ?wąskiego gardła? sprawia, że coś przyspiesza i blokuje się w innym miejscu i tak dalej… Przechodziliśmy to wiele razy, jest to zarówno kłopot dla właściciela serwisu, jak i dla nas. Coś obiecujemy, wprowadzamy zmiany, a efektu nie widać. Na szczęście większość partnerów pozwala nam dotrzeć do szczęśliwego końca, nawet jak droga do rozwiązania bywa wyboista. Jeśli chcesz coś poprawić, musisz to najpierw zmierzyć – ta złota zasada ratuje sytuację. Bo skoro likwidacja newralgicznego miejsca sprawiła, że na stronę weszło dwa razy więcej ludzi, albo odnotowaliśmy pięć razy więcej kliknięć, to efekt został osiągnięty. Nie jest to efekt końcowy, bo tym ma być szybki serwis, ale jest to znakomity efekt pośredni – coś się poprawiło, działa szybciej, obsługuje większy ruch.
Przed rozpoczęciem jakiejkolwiek optymalizacji, należy zmierzyć czas ładowania kilku stron oraz mieć dobre statystyki serwisu. Aby usprawnić serwis, należy albo poprawić jakość kodu i konfiguracji, albo… dołożyć mu zasobów serwera – więcej rdzeni, RAM, szybsze dyski, więcej serwerów itp. To drugie rozwiązanie nie zawsze pomoże i tylko do pewnego momentu, ale może pozwolić nam odetchnąć i na spokojnie optymalizować, aby za jakiś czas zmniejszyć te zasoby. Wiadomo, że zasoby to comiesięczne koszty, natomiast optymalizacja kodu i konfiguracji to koszty jednorazowe – wybór należy więc do Ciebie. Na 3 dni przed Black Friday pewnie łatwiej będzie dołożyć zasobów niż zrobić podręcznikową optymalizację, dlatego ta druga opcja powinna być przemyślana znacznie wcześniej.
Dlaczego moja strona wolno się ładuje? Po pierwsze – współpraca
To magiczne słowo decyduje o sukcesie w procesie wyszukiwania problemów. Admin i Developer muszą wziąć głęboki wdech i wbić sobie do głowy, że nie są wrogami. Wspólnie muszą podzielić się tym, co wykryli, jak się to zachowuje, pomierzyć i analizować oraz przekazywać sobie wzajemnie wiedzę. Pamiętajmy bowiem, że każdy z nich dysponuje jedynie jej fragmentami, są jak dwie połówki mapy do skarbu ? bez scalenia obu połówek, nikt nie dotrze do celu. A między nimi stoi właściciel serwisu, który dodatkowo musi rozstrzygać, kto ma racje. A często cała energia, zamiast na szukanie przyczyn, koncentruje się na udowadnianiu, że „serwer jest źle skonfigurowany” lub „to problem aplikacji, że tak wolno działa”. Nikt nie jest nieomylny to raz, dwa – po obu stronach można coś poprawić, trzy – to mało ważne, gdzie jest źle – mamy to wykryć i poprawić, aby było dobrze. Z naszego punktu widzenia, musimy przyznać, że pod tym względem dużo się zmieniło i dziś taka walka jest rzadko spotykana. Obie strony przestały się obwiniać, a zaczęły współpracować. Szczególnie, że dziś jest mniej Adminów a więcej DevOpsów rozumiejących aplikacje. Co więcej, Developer bez wiedzy o architekturze i rozwiązaniach serwerowych też nic wydajnego dziś nie napisze. Dzięki obustronnemu zrozumieniu, analiza problemów jest o niebo skuteczniejsza. Gdzie więc szukać problemów. I jak to z grubsza robić?
Dlaczego moja strona wolno się ładuje? Bo jest za duża i za ciężka
Przyjmujemy, że spowolnienie nie pojawiło się nagle i nie zostało powiązane z jakimiś zmianami, wzrostem ruchu, ani pogorszeniem jakości działania usługi hostingu.
Po pierwsze należy rzucić okiem na swój serwis – ile ważą w kB strony, ile się ładują i z jak dużej ilości elementów się składają. Przydatny będzie Firebug w Firefoxie albo chociażby Pingdom. Gdy nie wiemy, czy otrzymane wyniki to dużo, czy mało ? najlepiej porównać je do konkurencji. Jeśli na stronie ładuje się 300 elementów (obrazki, skrypty i inne elementy), a cała strona waży 10MB, nie należy oczekiwać cudów. Waga czyni cuda (zresztą nie tylko strony :-)) Dobrze sprawdzić, czy przypadkiem strona nie ładuje uroczego tła, które waży… 9MB z tych 10. Czy naprawdę jest tego warte?
Jeśli chodzi o ilość elementów na stronie to zasada jest prosta – im mniej tym lepiej. Póki nie zaczniemy powszechnie używać http w wersji 2, każdy obiekt to połączenie, przeglądarka musi „dogadać się” z serwerem, aby dostać dany obiekt. Jeśli do serwera ma np. 100ms na połączenie, to samo negocjowanie połączeń zajmie sekundy. Firebug wskaże też, czy przeglądarka czeka na dane z serwera, czy też te dane się długo przesyłają. Jeśli czeka na pierwsza stronę, to zapewne jej wygenerowaniem zajmuje się serwer i tam trzeba szukać przyczyn – im szybciej zacznie się transmisja i dłużej trwa ładowanie strony, tym większe znaczenie ma budowa samej strony, cachowanie itp. Małe kilkaset ms do odebrania strony można przeżyć, powyżej jest kiepsko, przy 1s to już bardzo źle.
Warto przyjrzeć się parametrom z Google Webmasters i wskazówkom z Google Insights – coś się ostatnio zmieniło w ilości i szybkości indeksowania witryny? Podpowiedzi Insighta warto wprowadzić w życie (w większości, niektóre trudno zrealizować).
Dlaczego moja strona wolno się ładuje? Infrastruktura – serwery są przeciążone
Jeśli coś chcemy poprawić, to najpierw musimy to zmierzyć – trzeba mieć możliwie najwięcej danych historycznych o systemie i serwisie. Jeśli ich nie ma, trzeba je uruchomić i choć przez 24h pozbierać dane. Po stronie serwisu będzie to np. Google Analytics, po stronie systemu to dane zebrane za pomocą takich systemów jak Cacti, Observium czy Munin – obciążenie procesora, zajętość RAM, ilość procesów, zajętość dysków, wydajność dysków (IOPSy), zestaw metryk z bazy danych (QPS, wątki i inne) oraz inne specyficzne dla zainstalowanych usług. Warto też zajrzeć w specyfikację serwera/VPSa i przyjrzeć się ich wykorzystaniu. Tu zaczynają się pierwsze wnioski.
Co może być przeciążone i jak wpływa na działanie serwisu?
Duże wykorzystanie procesorów ? kontrolujemy, co je tak obciąża. Baza? PHP? (inny parser języka w jakim napisany jest serwis), do 50% jest dobrze, powyżej 80% to już nie za bardzo.
Duża zajętość pamięci – podobnie analizujemy, co ją obciąża. Lepiej, żeby był zapas rzędu 30%, na pewno serwer nie może aktywnie używać pliku wymiany (SWAP).
Wykorzystanie IOPSów – każdy rodzaj dysków ma swoje graniczne parametry, dopiero dyski SSD pozwalają „poszaleć”, ale ich wydajność po pierwsze nie jest nieskończona, po drugie może być drastycznie ograniczona przez konfigurację kontrolera, czy też sposób dostępu, użycie mdadm czy lvm, zwykle jednak ilość IOPSów powyżej 40-80 zwiastuje problem z wydajnością (to oczywiście uogólniony przykład, czasem 5000 jest ok).
Duże ilości zapytań do bazy danych w jednostce czasu (QPS) – zwiastują skomplikowany serwis, który potrzebuje dużo danych wybieranych w sposób złożony z bazy danych, dziesiątki QPS jest ok (zazwyczaj), setki QPS to sporo, ale dla mocniejszego serwera nic wielkiego, powyżej 2 tys. QPS mamy problem – chyba, że charakter tych zapytań jest taki, że trwają ułamki milisekund.
Pasmo zużywane przez serwer – ile serwer wysyła danych do sieci, należy przyjrzeć się ofercie, którą posiadamy – może jesteśmy na granicy wysycenia łącza.
Inne specyficzne dla działających komponentów.

Skala optymalizacji liczona w tysiącach razy – wprowadzenie cachowania najczęściej wykonywanych zapytań, operujących na danych, które nie są zbyt często modyfikowane. W rzeczywistości taka optymalizacja sprawia, że wykorzystanie serwera ze 100% spada do 1-2%, a strona ładująca się w 20-30 sekund, ładuje się w 2-3 sekundy.
Dopasowanie konfiguracji serwera, aby serwis szybko się ładował
Do obciążenia i zasobów serwera trzeba dopasować ilość połączeń dla Apache/Nginx, ilość wątków, parametry bazy danych. Czasem zwyczajnie serwer ?się nudzi?, a strona wolno działa, bo limity połączeń zostały domyślne, albo zostały silnie zredukowane, gdyż wcześniej zasoby były dużo mniejsze. Doświadczony Administrator dobierze te parametry prawidłowo, a obserwując system jeszcze je dodatkowo skoryguje.
Cache, cache, cache
Przy przeciążeniu zasobów, jeśli mamy taką możliwość, warto podnieść zasoby, aby ocenić czy się poprawi i ewentualnie zdobyć czas na poprawki przy sprawnie działającym serwisie. Jeśli nie, to w pierwszej kolejności przemyślmy, co możemy cachować. Cachowanie czyni cuda ? W serwerze najszybszy jest RAM, potem dysk SSD, a dopiero na końcu generowanie jakiejś strony, czy wyniki zapytania do bazy danych tworzone od zera. Takie rozwiązania jak Varnish czy CDN (np. AWS CloudFront czy CloudFlare) potrafią odciążyć serwer od obsługi dużego ruchu, wpływają pozytywnie na pasmo, obciążenie dysków i systemu. Dodatkowo, dzięki rozwiązaniom takim jak CDN dla wielu użytkowników strona załaduje się szybciej, bo CDN przechowa elementy strony i dostarczy je użytkownikowi z mniejszej odległości (sieciowej). Dla sesji, wyników zapytań, czy danych pośrednich z zapytań, warto zastosować Redisa, Memcache albo Couchbase.

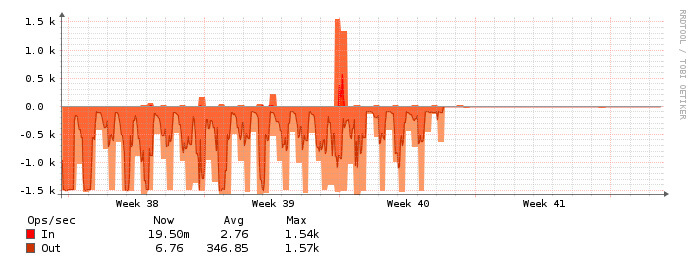
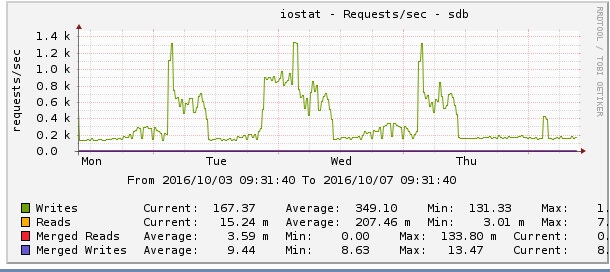
Wykres pokazuje optymalizację, polegającą na poprawie zapytań do bazy danych, aby operowały na mniejszej ilości danych. Wystąpił spadek z blisko 1500 do 200 IOPSów. Prawie 8-krotna poprawa.
Akceleracja PHP, Baza danych
PHP to powszechny język programowania. Równie powszechne są rozwiązania przyspieszające kompilacje (parsowanie) kodu – PHP-FPM, APC itp. Na pewno pomogą.
Po stronie bazy danych zawsze jest dużo do zrobienia, takie slow query potrafi pokazać bardzo wiele. Można rozebrać stronę na zapytania i dla każdego zrobić explain – na ilu rekordach operuje zapytanie? Na pewno na tylu musi? Ile danych przesyła? Wysyłanie 100 tys. rekordów z bazy do skryptu, aby potem pokazać 10 z nich to raczej słaby pomysł. Używamy na pewno indeksów? Używanie tablicy tymczasowej przez silnik bazy w czasie zapytania to też zły znak. A może połowa zapytań to… struktura menu strony, która zmienia się… raz na kwartał? Wspominaliśmy o cache? No właśnie? idealnie miejsce, aby wynik takiego zapytania cachować na godzinę, dzień, a może odświeżać tylko jak się zmieni menu (to przykład z życia pewnego serwisu, który do nas trafił – to była cała optymalizacja).
Profilowanie aplikacji
Dalszy krok to użycie profilera aplikacji. Dane z NewRelica lub podobnego narzędzia są bezcenne. Nie widać zapytań, które długo trwają? Profiler pokaże te dane statystycznie – dane zapytanie trwa może krótko, ale realnie jest wykonywane tak często, że ten typ zapytań zajmuje 60% czasu bazy danych. Ta samo ze skryptami. To już narzędzie dla Developera – z wiedzy tam zdobytej zrobi najlepszy użytek.
W najprostszej wersji można wrzucić kawałek kodu od startu wykonywania się skryptu do momentu wygenerowania strony do danego fragmentu. Można wrzucić w komentarze HTML i podejrzeć źródło strony w przeglądarce – może jest jedno miejsce, gdzie nagle czas generowania wygląda tak: 10ms, 25ms, 30ms, 800ms. Co się dzieje między tym 30 a 800? Taki nasz własny profiler.
Jeśli korzystamy z jakiegoś gotowego narzędzia typu WordPress czy Magento, PrestaShop, to jesteśmy w o tyle lepszej sytuacji, że pluginów cachujących, wtyczek przyspieszających działanie i analizujących problemy jest całe mnóstwo.
Podsumowanie
Miejmy nadzieje, że po drodze znaleźliśmy już problem i udało się go rozwiązać. Czasem trzeba też pójść dalej i dokonać modernizacji serwisu, czy wręcz zmienić jego architekturę. Jeśli idzie za tym szybki serwis o rosnącej popularności, to takie prace będą już przyjemnością. Warto mieć przy tym doświadczonego partnera, który poprowadzi cały proces optymalizacji, wskaże szczegółowo problemy i rozwiązania. Nasze doświadczenie w postaci ponad 300 zoptymalizowanych przez nas serwisów pozwala nam doradzać kolejnym serwisom coraz lepiej i szybciej. Wiemy, jak należy zbierać dane I jak je analizować.
Testy wydajnościowe
Na zakończenie, warto też sprawdzić przy pomocy testów wydajnościowych, jaki ruch wytrzymają nasze serwery po dokonanych zmianach. Jeśli takie testy robiliśmy również na starcie, to wyniki możemy śmiało porównać. Nie będzie żadnym zaskoczeniem, gdy okaże się, że efekt jest kilkadziesiąt razy lepszy ?
Pytania? Skontaktuj się z nami
Zobacz również:
Hosting ecommerce dla sklepu internetowego
Przeniesienie sklepu internetowego do chmury
Infrastruktura serwerowa bez tajemnic. Serwer dedykowany, VPS, czy chmura?
Zarządzenie serwerami i optymalizacja dla Olive.pl
Chmura AWS na czas sprzedaży biletów na koncert Justina Biebera